
What’s up guys. Carlton Stith here and I’m back to discuss my top 5 web design wireframe tools. The wireframe is an essential step when you are creating a web site. This step is meant to be used to spark your creativity and gather design ideas for the project. It is not meant to represent the final look of the site. I have used a lot of tools to create wireframes so for this post I will share with you several tools that I use.
Keep It Simple, Stupid
The wireframe is used to convey the site structure and should be created free of color. The low fidelity wireframe should be as basic and simple as possible. You don’t want to add color or design to the low fidelity wireframe because that is not its purpose. The purpose of the low fidelity wireframe is merely to convey placement. The focus here is the overall experience for the user and not color, copy and imagery. If you begin with the user experience in mind, you will save money in the code.

Keep the wireframe as simple as possible keeping the UX in mind.
The Purpose of this Post
Below i have listed my top five wireframing tools that I currently use or have used in the past. I may bounce around different tools from time to time. I may use one for a low fidelity and another for the high fidelity wireframe. Sometimes i may choose to skip the high fidelity wireframe all together if the client already has a pre-existing color template or overall theme. These are tools that i recommend to get the job done. This list is certainly not exhaustive and you may or may not agree with my choices. So without further ado, here is my top 5 web design wireframe tools.
My Top 5 Wireframe Tools (as of current)
1. Pen and Paper – How can you disagree with these two? You are almost guaranteed to find a pencil (or pen) and paper anywhere and due to its usefulness, both are highly portable. Sometimes I may sketch out a quick wireframe while waiting to place my order at a restaurant and then create the prototype when I get home. How much will it set you back? Here’s the catch…it’s free (as in nada, nothing, zero, zilch, etc.).

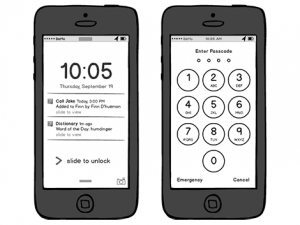
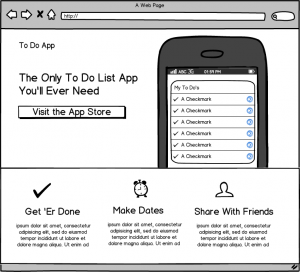
Balsamiq Mockups is a rapid wireframing tool that helps you Work Faster & Smarter. It reproduces the experience of sketching on a whiteboard, but using a computer.
2. Balsamiq Mockups– I recently moved to this because of its no-nonsense approach. This has an organic feel and brings the fun back into creating wireframes. How much will it set you back? Balsamiq offers a try before you buy trial period and is currently about $79.00 but it is well worth it. I wouldn’t mention it if I believed otherwise.

The 960 Grid System is an effort to streamline web development workflow.
3. 960.gs – I listed the 960 Grid System because of its usefullness as a complete package. It comes with wireframe templates that can be used with various systems such as Balsamiq Mockups, Photoshop, Fireworks, etc. you can sketch out your wireframe in balsamiq mockups, jump over to photoshop and start coding right away using the css template. 960 is free to download.

Generate an interactive HTML website wireframe or UI mockup without coding.
4. Axure – Axure comes with a bit of a learning curve but the tutorials that are available on the website will creating rapid prototypes in no time at all. It has the capability to create fully functional prototypes. Axure comes with a free trial. How much will it set you back? priced $289 for the standard version and $589 to go pro. If you’re brand new to Axure, you might want to read this article by David Morgan of Smashing Magazine on The Ten Commandments of Efficient Design in Axure.
5. Photoshop (or Fireworks) – Whether you have the standalone version, a copy that’s bundled within a suite or you have already made the moved over to Creative Cloud, Adobe offers a lot of versatility for creative professionals. You can use Photoshop (or Fireworks) for both the low and high fidelity wireframes. Sometimes, this is the only wireframe tool that I use just because of this. And just because Adobe discontinued their support for Fireworks, it certainly does not mean that you can no longer use it for your projects. With Adobe’s final offering of Fireworks in CS6, the implementation of sprite sheets was well deserving.

Creating a wireframe is very helpful for you the designer to express to the client how the end product will look.
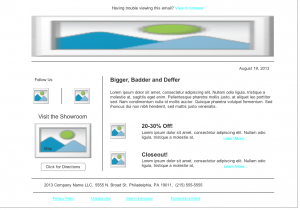
Image courtesy of 1stWebDesigner
Conclusion
In conclusion, I hope that you learned something by reading this. There are many more wireframe tools available, both free and premium, with their own pros and cons. How do you feel about wireframing your project? Do you feel as if it is a necessary evil or do you choose not to bother with it at all? What tools do you use? How much detail should you include in the wireframe? Leave a comment below. I’d like to know your thoughts.
Well guys, that’s all that I have for now. As always, thanks for reading and don’t forget to follow me on Twitter and like me on Facebook. Until next time, peace.